
W CSS odległość między wierszami jest bardzo łatwa do ustawienia. Istnieje specjalna właściwość do tego. Ale oczywiście istnieje wiele innych parametrów, które są uniwersalne i można je zastosować do tekstu.
Jeśli nie zostaną wprowadzone żadne ustawienia, ustawione zostaną wartości domyślne. Jeśli chcesz, możesz zmienić tę odległość. Wartość może być wyrażona w procentach lub w pikselach.
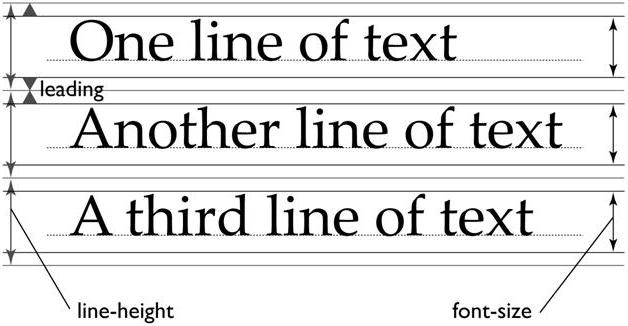
W CSS odległość między liniami można wykazać na poniższym rysunku.

Powyższe zdjęcie pokazuje parametry za pomocąodpowiednie odległości. Tekst znajduje się w obszarze rozmiaru czcionki. Zwróć uwagę, że linia tekstu nie zaczyna się na ziemi, ale nieco wyżej. Poniższe spacje podano dla liter zawierających elementy od dołu (g, y itd.).
Zauważ, że przestrzeń między blokamirozmiar czcionki nazywa się wiodącym. W HTML i CSS ta właściwość nie pojawia się w żaden sposób, ale jest w innych edytorach graficznych i tekstowych. Na przykład w Adobe Photoshop.

Powyższy rysunek pokazuje, gdzie w Photoshopie możesz określić wiodący. Liczba wskazuje parametr wielkości czcionki.

W CSS odległość między wierszami może być ustawiona procentowo. Ilustracyjny przykład podano poniżej.

W przypadku małej wartości użytkownik Twojej strony będzie niewygodny w czytaniu.
Odległość można zmienić, a rozmiar czcionki. Jeśli różnica między głównymi parametrami jest bardzo różna na rysunkach, różnica ta jest kompensowana przez wzrost wyprzedzenia.
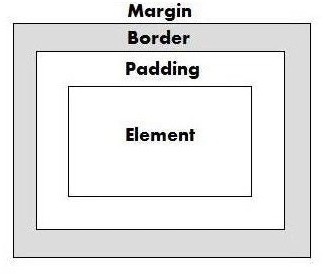
W CSS odległość między liniami można dodatkowo regulować za pomocą różnych wcięć. Rozważ przykład na rysunku.

W polu "Element" w naszym przypadku pojawi się tekst. Wypełnienie jest wcięciem wewnątrz obiektu, a margines jest wcięciem obiektu. Obramowanie to ramka. Może wynosić 0 pikseli, a może 100.
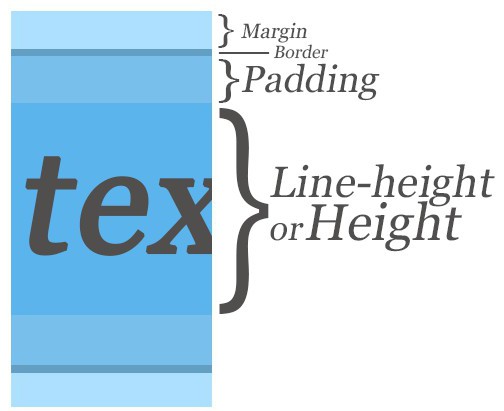
Poniższy obraz pokazuje jednocześnie wszystkie wcięcia, ramkę i wysokość linii tekstu.

Jeśli masz mały tekst, wszystko w jednym wierszu,lub każdą linię w osobnym akapicie, wówczas odległość można regulować wcinając między tymi akapitami. Oznacza to, że maring i dopełnienie między wierszami w jednym elemencie nie ma żadnego efektu. Oni tylko wcinają krawędzie obiektu. Obiekt to cały akapit, a nie linia. Ważne jest, aby się tu nie mylić.
W przypadku, gdy istnieje wiele linii, a wszystko to znajduje się w jednym obiekcie, zaleca się zmianę czcionki za pomocą głównych parametrów.
Odległość między wierszami HTML może zostać zarejestrowanado dowolnej klasy lub wszystkich akapitów w tekście. Jeśli to określisz: p {line-height: 20px; }, - wtedy absolutnie wszystkie akapity na stronie będą miały linie o rozmiarze 20 pikseli. Jeśli potrzebujesz w różnych miejscach różnych rozmiarów, zaleca się wykonanie następujących czynności.
Rejestrujemy style.
.class1 {line-height: 20px; }
.class2 {line-height: 16px; }
.class3 {line-height: 12px; }
Dla jasności dodaj ramkę, aby zobaczyć, że działa. W przyszłości należy go usunąć.
Dalej stosujemy te klasy. Wynik będzie następujący.

Zauważ, że w trzecim przypadku zespółzawiózł tekst. Wszystko z powodu faktu, że rozmiar czcionki jest większy niż wysokość linii. Dlatego ważne jest, aby upewnić się, że nie ma takich sprzeczności. W przypadku małej wysokości linii należy odpowiednio zmniejszyć czcionkę.
Nie zaleca się wprowadzania zbyt małego tekstu imała odległość między liniami. Ponieważ żaden użytkownik nie może z łatwością przeczytać tego wszystkiego. Jego oczy szybko się zmęczą. Wyszukiwarki również twierdzą, że tekst jest przyjazny dla użytkownika.
Ponadto ostatnio wiele się akcentowało.dla wygody użytkowników mobilnych. Tam zalecenia zawsze mówią, że rozmiar czcionki powinien być normalny, a nie mały. Dotyczy to zwłaszcza linków. Przy ich niewielkim rozmiarze trudno będzie użytkownikowi korzystać z nawigacji w witrynie.
Wyszukiwarka Google ma specjalne narzędzie, które pomaga w tej analizie. Jest to bardzo wygodne dla webmasterów.
Oto przykład wyników, które mogą być.

Zaleca się stosowanie ich wskazówek, ponieważ kryteria te mają wpływ na wyniki wyszukiwania.
</ p>